PR
投稿日:2024年7月30日 | 更新日:2024年07月30日


この記事を監修した専門家
インターネットでWebサイトを眺めているとき、下記のような考えを持った人も多いのではないでしょうか。
「このホームページは見やすくていいな」
「どうやって制作するんだろう。勉強方法を知りたいな。」
今やホームページは企業にとってなくてはならないものとなっています。
そこで今回はホームページ制作に関するおすすめの勉強方法を中心として、関連書籍などを紹介します。
ホームページ(Webサイト)制作とは

ホームページ制作とは、企業や個人などに対して専用のWebサイトを制作する作業を指します。
ホームページ制作は「Webサイト制作」などと呼ばれることもあります。
一般的なホームページ制作の流れは以下のとおりです。
- 現状の調査および分析 (ユーザーヒアリング含む)
- ホームページの設計
- デザインの制作
- ホームページの実装
なお、近頃では専門的な知識がなくても簡単にホームページ制作が可能なツールも多数登場しています。
ホームページ(Webサイト)の制作に必要なスキルとは?

ホームページ制作に必要なスキルとして、次の4つを解説します。
- HTML
- CSS
- JavaScript
- WordPress
ホームページ制作に必要なスキル1.HTML
HTMLは、HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略であり、エイチ ティー エムエルと読みます。
HTMLの主な役割は下記の2つです。
- テキスト(文字列)をコンピュータが構造的に理解できるように意味を補足する
- 人間目線でもわかりやすいように外観を整える
つまり、HTMLはコンピュータと人間に対して、Webページをよりわかりやすい状態にすることが役割といえるでしょう。
ホームページ制作に必要なスキル2.CSS
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略であり、Webページの外観を制御するために利用する言語です。
Webページのコンテンツを作成する技術としては、HTMLが挙げられます。
CSSの基本的な書き方は次のとおりです。
| 書き方 | セレクタ {プロパティ: 値} |
| 例 | h1 { color: red; font-size: 10pt; } |
セレクタは、CSSで設定するスタイルをどの部分に適用するかを指定します。
上表の例では「h1」がセレクタに該当する部分です。
セレクタには、HTMLタグ要素はもちろん、IDやclass名なども指定可能です。
プロパティは、どのようなスタイルを適用するか、その種類を指定する部分です。
上表の例では「color」あるいは「font-size」などがプロパティにあたります。
値は前述したプロパティの設定値です。
上表の例では「red」や「10pt」などが該当します。
値を変更することで、CSSのスタイルに反映することができます。
ホームページ制作に必要なスキル3.JavaScript
JavaScript (JS)は、フロントエンド(Webサイトなどでユーザーの目に触れる部分)の開発を得意とするプログラミング言語です。
HTML/CSSと並び、フロントエンドエンジニアになるために必須のスキルといえます。
学習しやすく、初心者にもおすすめです。
ホームページ制作に必要なスキル4.WordPress
WordPress(ワードプレス)とは、コンテンツマネジメントシステム(content management systems)という種類に属するソフトウェアです。
コンテンツマネジメントシステムは、その頭文字をとり「CMS」と呼ばれることもあります。
Webサイトをゼロから開発するためには、以下のような技術要素を習得する必要があります。
- HTML/CSS
- JavaScript
- バックエンド系プログラミング言語 (Java/PHP/Python など)
また、記事をアップするためにはサーバーの構成や仕組みなども学ばなければなりません。
ITエンジニア以外がこのような作業を担当するのは、かなりハードルが高いことだといえます。
CMSはこのような課題を解決するためのソフトウェアです。
CMSを使えば前述した専門知識を有していない人も、ホームページやブログサービスの記事を簡単に新規作成したり、更新できるようになります。
つまり、ITエンジニア以外もWebページの管理が可能となるのです。
【初心者向け/独学あり】ホームページ制作のおすすめ勉強方法7選とは?

ここではホームページ制作のおすすめ勉強方法として、次の7つを解説します。
方法1.書籍(本)を読みながら勉強する
方法2.【一部無料】学習サイトで勉強する
方法3.【一部無料】動画 (YouTubeやUdemyなど)をみながら勉強する
方法4.セミナーで勉強する
方法5.プログラミングスクールで勉強する
方法6.【無料】共有サイト(Qiitaなど)やテックブログなどを元に勉強する
方法7.【無料】勉強会に参加する
方法1.書籍(本)を読みながら勉強する
1つ目は、書籍や参考書などの本を活用して勉強する方法です。
書籍や参考書などの本は、ホームページ制作に関する知識やスキルを体系的に学習できるのが大きな特徴です。
また、本はパソコンやスマートフォンとは異なり、必要なときにすぐに参照できるためすきま時間を有効活用できます。
基礎からしっかりとホームページ制作を学びたい人には、おすすめの勉強方法です。
方法2.【一部無料】学習サイトで勉強する
2つ目は、学習サイトでホームページ制作を勉強する方法です。
学習サイトはテキストを読むだけではなく、アニメーションやイラストなどを豊富に取り入れたコンテンツで学べます。
そのため、飽きることなく楽しみながら学習を進められる点が特徴の1つです。
また、実際にパソコンで手を動かしながら学べるため、インプットだけではなくアウトプット型の学習が可能です。
そのため、効率的なスキル獲得が期待できるでしょう。
方法3.【一部無料】動画 (YouTubeやUdemyなど)をみながら勉強する
3つ目は、動画 (YouTubeやUdemyなど)で勉強する方法です。
動画は、視覚だけではなく聴覚も利用しながら学べるため、内容を理解しやすい点が大きな特徴です。
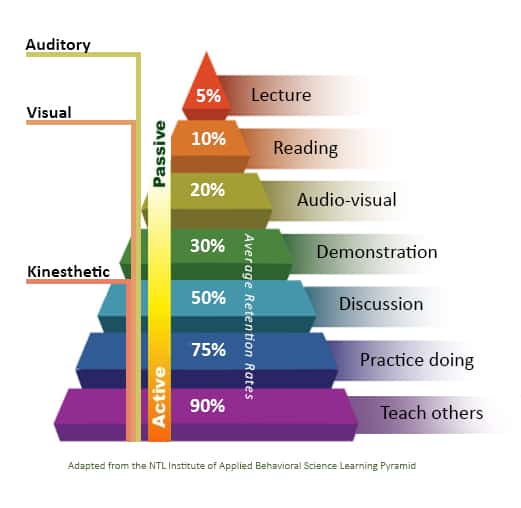
アメリカ国立訓練研究所が発表した「ラーニングピラミッド」と呼ばれる勉強方法の調査によれば「講義による学習」の学習定着率5%に対して「視聴覚による学習」は20%とのことでした。

また、倍速再生が可能なメディアであれば、わずかな時間でも効率よく学べるでしょう。
短期間で効率的に学びたい人には、おすすめの練習方法です。
方法4.セミナーで勉強する
4つ目は、セミナーで勉強する方法です。
セミナーは、経験豊富な講師からホームページ制作関連の講義を受けられます。
短時間での開催が多いため、ピンポイントで学習したい人に適しています。
プロの講師からホームページ制作関連の指導を受けたい人には、おすすめの練習方法といえるでしょう。
方法5.プログラミングスクールで勉強する
5つ目は、プログラミングスクールで練習する方法です。
プログラミングスクールは、長期にわたりじっくりとホームページ制作関連の知識を学習できるのが特徴です。
また、スクールの多くは現役エンジニアが講師を担当するため、実践的なスキルが身に付きます。
ただし、これまで紹介した練習方法の中ではコストがかかる点は注意しましょう。
方法6.【無料】共有サイト(Qiitaなど)やテックブログなどを元に勉強する
6つ目はQiitaなどの共有サイトで練習する方法です。
近頃は企業や個人でさまざまな情報を発信できるプラットフォームが増加しています。
そのようなサイトやブログでは、技術的な情報などをピンポイントで確認可能です。
例えば、以下のような共有サイトやテックブログなどがあります。
方法7.【無料】勉強会に参加する
7つ目は勉強会で学んだ内容を元に練習する方法です。
IT業界では有志による勉強会が活発に開催されています。
そのような勉強会に参加し、ホームページ制作の知識を得た上で練習するとよいでしょう。
代表的な勉強会サイトは以下のとおりです。
【おすすめしたい勉強方法】ホームページ制作関連の本は?

ここではホームページ制作に関するおすすめの本を3冊紹介します。
- 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- 無料で作る! お店・小さな会社のためのホームページ作成超入門
- できるホームページ HTML&CSS入門 Windows 10/8.1/7対応
1.1冊ですべて身につくHTML & CSSとWebデザイン入門講座

「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は、HTML関連本で4年連続Amazon売上1位を獲得した大人気書籍です。
ホームページを含むWeb制作に必要な知識が1冊で学べる点が特徴であり、現在もなお売れ続けています。
初心者に初めに読んでほしい書籍といえます。
2.無料で作る! お店・小さな会社のためのホームページ作成超入門

「無料で作る! お店・小さな会社のためのホームページ作成超入門」は、ホームページ作成ツールである「ジンドゥー」を学べる1冊です。
コンテンツ作成の基本的な知識はもちろん、SNS連携やQ&Aなどの実践的な内容も含まれています。
可能な限り手軽にホームページを制作したいという人にはおすすめの書籍です。
3.できるホームページ HTML&CSS入門 Windows 10/8.1/7対応

「できるホームページ HTML&CSS入門 Windows 10/8.1/7対応」は、HTMLやCSSのコーディングも学べる1冊です。
フリー素材やフリーソフトが収録されたCD-ROMや無料電話サポートなど、お得なコンテンツが豊富についています。
これからホームページ制作を始めたい人には適した書籍といえるでしょう。
HP制作での稼ぎ方

ホームページ制作を勉強する人の中には、収入の獲得を目的としている人も多いのではないでしょうか。
ここではホームページ制作で稼ぐ方法として、次の3つを解説します。
- フリーランスや副業として案件を獲得する
- Web広告を掲載する
- アフィリエイトを導入する
フリーランスや副業として案件を獲得する
1つ目は、フリーランスや副業として案件を獲得する方法です。
昨今、企業にとってホームページは重要なものとなっています。
そのため、さまざまな企業や団体がホームページを制作しようとしています。
そのような案件を、フリーランスITエンジニアや副業として対応すれば、収入を獲得可能です。
なお、一昔前まではフリーランスや副業の営業活動はなかなか難しいものでした。
しかし近頃は、クラウドソーシングサイトなどが普及しており、容易に案件を獲得できる時代になっています。
Web広告を掲載する
2つ目はホームページにWeb広告を掲載する方法です。
Webサイトを閲覧していると、さまざまな広告を見かけることがあります。
そのようなWeb広告をホームページに掲載すれば、広告料を獲得できる可能性があります。
なお、株式会社サイバーエージェントという企業は「Web広告を出稿する企業」と「Web広告を掲載するメディア」をリンクする事業を展開しています。
アフィリエイトを導入する
3つ目はアフィリエイトを導入する方法です。
アフィリエイトも広義の意味ではWeb広告にカテゴライズされることもあります。
Web広告と異なる点はアフィリエイトは「成果型報酬」である点です。
つまり、ただ広告を表示するだけではなく実際に広告を見たユーザーが、広告主のWebサイトなどで商品を購入することで報酬が発生します。
おすすめの勉強方法を実践してHP制作のスキルを身につけよう

今回はホームページ制作に関するおすすめの勉強方法をはじめ、書籍や収入の獲得方法などを解説しました。
インターネットが普及した現在、ホームページは企業にとってなくてはならないものとなっています。
そのため、ホームページ制作のスキルを身につけておけば、仕事を獲得できる(あるいは仕事の幅を広げる)チャンスが増加します。
今回紹介したおすすめの勉強方法を実践して、ホームページ制作スキルを習得してみてはいかがでしょうか。


